Copyright 2015-2019, Tremolo Security, Inc.
Introduction
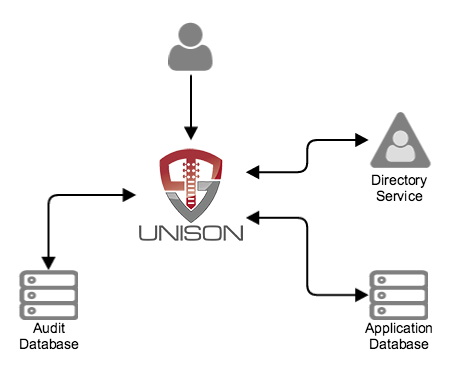
ScaleJS is a collection of AngualrJS applications and RESTful web services that provides a mechanism for users and applications to interact with Unison. Each application provides a specific function that is common in identity management:
-
ScaleJS Main - Primary ScaleJS Application
-
Update the user’s profile
-
Links to authorized applications
-
Request access to applications/roles/workflows
-
Approve or reject requests
-
View reports
-
-
ScaleJS Token - View tokens used for authentication
-
Temporary passwords
-
Time based One Time Passwords (TOTP)
-
-
ScaleJS Single Request - Request a single workflow
-
Useful when a user doesn’t have access to ScaleJS
-
-
ScaleJS Register - User registration
-
Either self registration or administrator registration
-
Google reCaptcha (https://www.google.com/recaptcha/intro/index.html)
-
Ability to pre-set password
-
Input validation
-
-
ScaleJS Password - Set/Reset a user’s password
-
Validation on typical and custom validation rules
-
-
ScaleJS Operators - Provides an "operators" view of ScaleJS Main
-
Lookup users by their attribute inside of data stores
-
Run workflows directly on found users without using the ScaleJS Main "Shopping Cart"
-
Edit users directly
-
Deployment Overview

Each ScaleJS application consists of two components:
-
Static HTML & JavaScripts
-
Unison filters
The static pages contain no configuration or secret information, so may be hosted anywhere. The filter must be hosted on a specific sub directory to the static pages. For instance, for the ScaleJS main application if the static pages are accessed by going to https://app.host.com/scale/index.html then the web services must be accessible at https://app.host.com/scale/main. Each application names its web services differently which is noted in the individual application configurations below.
Authentication
ScaleJS doesn’t perform any authentication outside of Unison’s built in capabilities. The basic guidelines to follow are:
-
Use the same authentication level for both the static pages and the web services
-
If separating the HTML and web services, use the OAuth2 authentication mechanism (see below)
-
Treat ScaleJS as any other PII (Personally Identifiable Information) focussed application
Authorization
Unison’s built in authorization features are all honored by ScaleJS including:
-
URL level - Do I have access to this URL?
-
Organization Level - Do I have access to the organization this report or workflow is contained in?
-
Dynamic Workflows - Have I changed or tampered with the parameters for a dynamic workflow?
Deployment Models
Both of ScaleJS' components can be hosted either locally inside of Unison or remotely. Each has its own advantages and implications.
HTML Pages
The static pages are stateless and contain only execution code. This makes its deployment very flexible.
Local
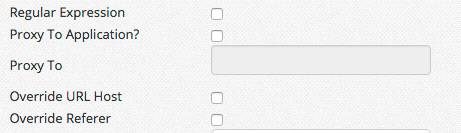
The static pages can be stored directly in Unison and then pushed to configuration slaves when updating configuration options. When using this method, its important to configure the URL that stores ScaleJS' static content to have "Proxy To Application?" NOT checked.

Proxied
While the pages may be static, there’s no reason why they can’t be hosted on another server. This can be a web server or even object storage such as Amazon S3. The only difference between this model and the local model is the proxyTo must be specified to tell Unison where to get the pages from.
RESTful Services
The RESTful services can be deployed either within the same Unison as the static pages or in the a separate instance.
Local
When deploying in the same instance of Unison there’s nothing special to do. Configure the filter associated with the application on the correct URL. This offers a simpler deployment model, but keeps authentication in the same system where you are storing the keys to identity information.
Proxied
In a production environment, its recommended that Unison host the web services and workflows on one instance and the static pages and authentication on another instance. This way, should the proxy be compromised then the keys to the provisioning system would not be at risk.
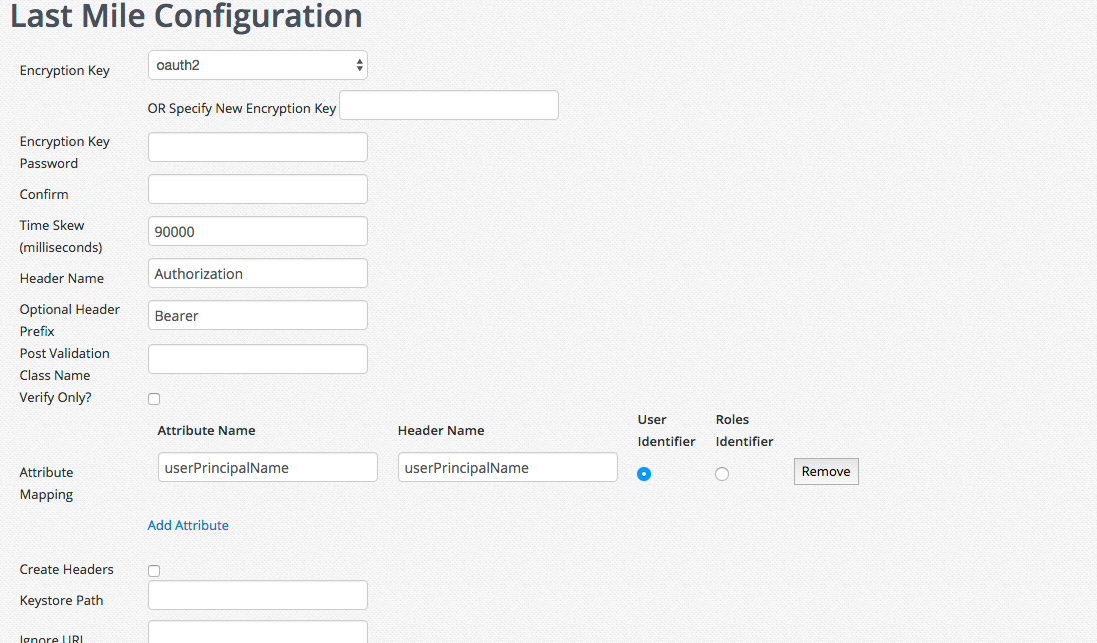
The easiest way to do this is to setup a URL on the reverse proxy with a LastMile configuration that will generate an OAuth2 Bearer Token compatible header:

Then when configuring the Unison on the ScaleJS Main web services make sure that the authentication chain for the host uses the OAuth2 mechanism to validate the request.
Application Configuration
ScaleJS Main Application
The main ScaleJS application is the heart of ScaleJS where most user interaction happens. Deployment requires that OpenUnison is configured with provisioning enabled. Assuming that you plan for ScaleJS to run in "/scale":
-
Create a URL in OpenUnison called /scale with the proxyTo tag empty
-
Create a URL in OpenUnison called /scale/main with the below filter configuration and the proxyTo tag empty
-
Create an application in Unison separate from ScaleJS Main, and with its own session cookie, with the Check Session filter enabled and pointing to the ScaleJS Main application on /scale/sessioncheck
The sessioncheck url is used to determine if the user’s session is still active and to warn the user when the session is about to expire.
The web services must always be configured on a url called "main" in the same directory as the AngularJS application.
| Option | Description | Example |
|---|---|---|
Display Name Attribute |
The name of the attribute that stores the value to be displayed when referencing the currently logged in user, ie cn or displayName |
cn |
Front Page Title |
The title to show on the home page |
You Identity System |
Front Page Text |
Sub text for the home page |
Use this portal as the gateway for accessing your linux servers and requesting access to systems. |
Can Users Edit Their Own Profile? |
Determines if a user can be edited |
Checked |
Can Users Make Requests For Others? |
Determine if users can delegate requests |
Yes, No or Custom |
Can Users Try to Pre-Authorize Requests? |
Determine if users can delegate requests |
Yes, No or Custom |
Workflow Name |
The name of the workflow to run when a user submits an update request |
MyWorkflow |
User ID Attribute |
The name of the attribute that identifies the user uniquely |
uid |
Role Attribute |
An attribute that specifies which roles a user is a member of. If left blank, then the user’s DN in the virtual directory is compared against memberOf attributes |
roles |
Show Organizations for the portal page |
If checked, the organization tree is shown on the main page, helpful when there are numerous links to organize them by organization |
Unchecked |
Warn user when this many minutes are left in the user’s session |
When the below number of minutes are left in the user’s session, warn the user |
5 |
Logout URL |
The URL to redirect the user to when they logout |
/logout |
Any number of attributes may be added to the user’s profile screen. The name of the attribute should line up with the name of the attribute in the workflow.
| Option | Description | Example |
|---|---|---|
Display Name |
Label for the attribute |
Full Name |
Read Only |
If checked, but the user can edit their profile, this attribute can not be edited |
Unchecked |
Required |
If checked, and the user can edit their profile, then a value must be provided |
checked |
Validation Regular Expression |
Optional regular expression to validate the input against |
.* |
Validation Failed Message |
Message to be displayed to the user if validation fails |
Email addresses require an @ |
Minimum Characters |
Minimum number of characters in a field |
5 |
Maximum Characters |
Maximum number of characters in a field, 0 for unlimited |
10 |
Control Type |
May be Text, List, or TextArea |
Text |
Allowed Values |
List of values for the list box, left side is the label, right side is the value |
If you need more fine grained control over what attributes are available in the user profile screen, you can implement the com.tremolosecurity.scalejs.sdk.UiDecisions interface.
Filter UI Helper
This helper uses LDAP filters to determine if a user may edit their profile and what attributes a user may edit.
| Option | Description | Example |
|---|---|---|
Allow User Edit Filters |
List of filters that allow a user to edit their profile |
(objectClass=inetOrgPerson) |
Filter Maps |
Each filter determines which attributes a user may edit |
Filter - (objectClass=admins) / Attributes - givenName,sn,displayName |
ScaleJS Token
The ScaleJS Token provides a mechanism to display tokens to a logged in user. Tokens can be temporary passwords, access keys for remote services, TOTP codes or any other token. In order to add a token, implement the com.tremolosecurity.scalejs.token.sdk.TokenLoader interface. Deployment requires that Unison is configured with provisioning enabled. Assuming that you plan for ScaleJS Token to run in "/token":
-
Create a URL in Unison called /token with the proxyTo tag empty
-
Create a URL in Unison called /token/token with the below filter configuration and the proxyTo tag empty
-
Create an application in Unison separate from ScaleJS Token, and with its own session cookie, with the Check Session filter enabled and pointing to the ScaleJS Token application on /token/sessioncheck
The web services must always be configured on a url called "token" in the same directory as the AngularJS application.
| Option | Description | Example |
|---|---|---|
Display Name Attribute |
The name of the attribute that stores the value to be displayed when referencing the currently logged in user, ie cn or displayName |
cn |
Front Page Title |
The title to show on the home page |
You Identity System |
Front Page Text |
Sub text for the home page |
Use this portal as the gateway for accessing your linux servers and requesting access to systems. |
Logout URL |
The URL to redirect the user to when they logout |
/logout |
Warn user when this many minutes are left in the user’s session |
When the below number of minutes are left in the user’s session, warn the user |
5 |
Token Type |
Implementation of the token loader |
Password Token |
The password token is for displaying random or temporary credentials that have been encrypted. The below options are available.
| Option | Description | Example |
|---|---|---|
Attribute Name |
The name of the attribute that stores the temporary password |
myTempPassword |
Decryption Key |
The name of the key in the keystore to decrypt the temporary password |
somekey |
The TOTP token is compatible with Google Authenticator, FreeOTP and other multi-factor applications. It will display a QR Code with the key. The below options are available.
| Option | Description | Example |
|---|---|---|
Attribute Name |
The name of the attribute that stores the temporary password |
myTempPassword |
Decryption Key |
The name of the key in the keystore to decrypt the TOTP secret |
somekey |
The Kubectl Token Loader will generate a Kubernetes OpenID Connect client configuration based on a template that a user can copy and paste into their terminal window to enable kubectl access. Alternatively, a fully kubectl configuration can be generated and added to the user’s configuration. The template has three objects available to it:
Variable |
Class Name |
Description |
user |
com.tremolosecurity.proxy.auth.AuthInfo |
Contains attributes about the user and data about the user’s authentication |
token |
com.tremolosecurity.proxy.auth.util.OpenIDConnectToken |
Stores information about the current user’s session |
user_id |
java.lang.String |
The ID of the currently logged in user |
Templates include data from variables between "$" symbols. The below template is a good starting point for most deployments:
kubectl config set-cluster kubernetes --server=https://k8s-master.mydomain.com:6443 --certificate-authority=~/k8s_ca.pem && kubectl config set-context kubernetes --cluster=kubernetes --user=$user_id$ && kubectl config set-credentials $user_id$ --auth-provider=oidc --auth-provider-arg=idp-issuer-url=$token.claims.issuer$ --auth-provider-arg=client-id=$token.trustName$ --auth-provider-arg=refresh-token=$token.refreshToken$ --auth-provider-arg=idp-certificate-authority=~/unison-ca.pem --auth-provider-arg=id-token=$trust.encodedIdJSON$ && kubectl config use-context kubernetes| Option | Description | Example |
|---|---|---|
Usage Message |
A message telling the user how to use the data on the screen |
Run this command to set your kubectl configuration |
User ID Attribute Name |
The name of the user attribute that is used to identify the user to Kubernetes |
uid |
Kubectl Template |
A template used to generate a new kubectl config |
See above |
Kubernetes CA Certificate |
The name of the certificate in Unison’s certificate store that represents Kubernetes' master CA |
k8s-ca |
Unison CA Certificate |
The name of the certificate in Unison’s certificate store that represents Unison’s CA |
unison-ca |
ScaleJS Single Request
The ScaleJS Single Request application provides a way for a logged in user to request a specific workflow without choosing it from ScaleJS Main. This is useful in situations where a user must first request access before gaining access to ScaleJS Main or for workflows that you don’t want random users to request. Deployment requires that OpenUnison is configured with provisioning enabled. Assuming that you plan for ScaleJS Single Request to run in "/request":
-
Create a URL in Unison called /request with the proxyTo tag empty
-
Create a URL in Unison called /request/singlerequest with the below filter configuration and the proxyTo tag empty
The web services must always be configured on a url called "singlerequest" in the same directory as the AngularJS application.
| Option | Description | Example |
|---|---|---|
Display Name Attribute |
The name of the attribute that stores the value to be displayed when referencing the currently logged in user, ie cn or displayName |
cn |
Front Page Title |
The title to show on the home page |
You Identity System |
Front Page Text |
Sub text for the home page |
Use this portal as the gateway for accessing your linux servers and requesting access to systems. |
Workflow Name |
The name of the workflow to run when a user submits an update request |
MyWorkflow |
User ID Attribute |
The name of the attribute that identifies the user uniquely |
uid |
Logout URL |
The URL to redirect the user to when they logout |
/logout |
Home URL |
The URL to redirect the user to ScaleJS |
/scale/index.html |
Use Attributes from Authentication |
Check if attributes from authentication should be added to the workflow, such as when creating a user based on attributes from a SAML2 assertion |
Unchecked |
ScaleJS Register
The registration application has two use cases:
-
An administrator needs to create a user
-
An external user needs to sign up for a service (usually from an untrusted network)
If ScaleJS Register is accessed by a non-anounymous user (ie an administrator) then the request will be submitted and attempt to auto-approve the request (assuming the requester is allowed to approve the request). Attributes are configurable. In addition to attributes to specify a user may also be reuired to verify they are not a robot using Google’s ReCaptcha process (https://www.google.com/recaptcha/intro/index.html) and accept terms and conditions.
| Option | Description | Example |
|---|---|---|
Display Name Attribute |
The name of the attribute that stores the value to be displayed when referencing the currently logged in user, ie cn or displayName |
cn |
Front Page Title |
The title to show on the home page |
You Identity System |
Front Page Text |
Sub text for the home page |
Use this portal as the gateway for accessing your linux servers and requesting access to systems. |
Home URL |
The URL to access ScaleMain |
/scale/index.html |
Workflow Name |
If a custom submission class isn’t used, the workflow to execute |
MyWorkflow |
User ID Attribute |
The name of the attribute that identifies the user uniquely |
uid |
Logout URL |
The URL to redirect the user to when they logout |
/logout |
Require Reason |
If checked, the user must suply a reason for the reuest |
Checked |
Submit logged in user as subject |
If checked, the user object is submitted as the logged in user instead of as a new user |
Unchecked |
Pre-Set Password |
Set to checked if the password should be pre-set, should NOT be used for anonymous access |
Un-checked |
Require ReCaptcha? |
If checked, a recaptcha is required, registration at https://www.google.com/recaptcha/intro/index.html required |
Checked |
ReCaptcha Site Key |
Site key for Google ReCaptcha |
abcd… |
ReCaptcha Secret Key |
Secret key for Google ReCaptcha |
yasdasd…. |
Require Terms and Conditions |
Set to checked if the user must accept terms and conditions |
Checked |
Terms and Conditions |
Terms and conditions text, rendered as HTML |
I solumnly swear that I am up to no good |
Use Custom Submission |
Set to true if a custom class, implementing com.tremolosecurity.scalejs.register.sdk.CreateRegisterUser |
Checked |
Custom Submission Class |
Implementation of com.tremolosecurity.scalejs.register.sdk.CreateRegisterUser, required if useCallWorkflowClass is true |
com.tremolosecurity.scalejs.register.sdk.test.TestRegisterUser |
Initialization Parameters |
Initialization parameters for the custom workflow submission implementation |
Any number of attributes may be added to the registration screen. The name of the attribute should line up with the name of the attribute in the workflow.
| Option | Description | Example |
|---|---|---|
Display Name |
Label for the attribute |
Full Name |
Required |
If checked, and the user can edit their profile, then a value must be provided |
checked |
Validation Regular Expression |
Optional regular expression to validate the input against |
.* |
Validation Failed Message |
Message to be displayed to the user if validation fails |
Email addresses require an @ |
Minimum Characters |
Minimum number of characters in a field |
5 |
Maximum Characters |
Maximum number of characters in a field, 0 for unlimited |
10 |
Must Be Unique |
Set to checked if this value must be unique in the virtual directory |
Checked |
Control Type |
May be Text, List, Searchable Text List, or TextArea |
Text |
Dynamic Value Load Type |
If the control type is a list or searchable text list the values can be loaded dynamicly instead of being hard coded. Must be an implementation of |
com.tremolosecurity.scalejs.register.dynamicSource.LoadFromDatabaseTarget |
Dynamic Value Load Configuration |
Configuration options for the dynamic loader |
|
Allowed Values |
List of values for the list box, left side is the label, right side is the value |
Dynamic Sources
For list and searchable lists dynamic sources can be used to extract values instead of hard coding them in the config. This is useful when data may change across environments or be very large.
com.tremolosecurity.scalejs.register.dynamicSource.LoadFromDatabaseTarget
This dynamic source will load name/value pairs from a database target using specified SQL statements
targetName |
The name of the provisioning target |
metadata |
noParamSQL |
SQL to run when there are no search parameters |
SELECT * FROM items |
paramSQL |
SQL to run when a user has entered a search tearm |
SELECT * FROM items WHERE infoid LIKE ? |
exactSQL |
SQL to use when validating input |
SELECT * FROM items WHERE infoid = ? |
nameField |
The field to use as the label |
name |
valueField |
The field to use as the value |
value |
maxEntries |
For searchable lists, the maximum number of results to return. 0 will return all reasults |
10 |
errorMessage |
The message to display to the user when validation fails |
Invalid input |
ScaleJS Set Password
The ScaleJS Password application provides an interface for users to set or reset their passwords depending on how Unison is configured. In addition to some basic validation, the ScaleJS Password application provides the ability to have custom password validation. Out of the box, ScaleJS Password comes with implementations that do basic validation or align with Active Directory’s rules for passwords. Custom validators may be created by implementing com.tremolosecurity.scalejs.password.sdk.PasswordValidator.
Assuming that ScaleJS Password will be configured in /reset:
-
Create a URL in Unison called /reset with the setting "Proxy to Application" unchecked
-
Create a URL in Unison called /reset/password with the below filter configuration and the "Proxy to Application" setting unchecked
| Option | Description | Example |
|---|---|---|
Display Name Attribute |
The name of the attribute that stores the value to be displayed when referencing the currently logged in user, ie cn or displayName |
cn |
Front Page Title |
The title to show on the home page |
You Identity System |
Front Page Text |
Sub text for the home page |
Use this portal as the gateway for accessing your linux servers and requesting access to systems. |
Workflow Name |
If a custom submission class isn’t used, the workflow to execute |
MyWorkflow |
User ID Attribute |
The name of the attribute that identifies the user uniquely |
uid |
Logout URL |
The URL to redirect the user to when they logout |
/logout |
Home URL |
The URL to access ScaleMain |
/scale/index.html |
Run Synchronously |
If checked, runs the password update workflow synchronously |
Unchecked |
Validator Type |
Implementation of com.tremolosecurity.scalejs.password.sdk.PasswordValidator |
com.tremolosecurity.scalejs.password.validators.ActiveDirectoryValidator |
Basic Validator
The basic validator provides some simple options for checking a password.
| Option | Description | Example |
|---|---|---|
Require Lower Case Character |
Require a lower case letter |
Checked |
Require Upper Case Character |
Require an upper case letter |
Checked |
Require Numeric Character |
Require a number |
Checked |
Require Special Character |
Require a special character |
Checked |
Minimum Number of Requirements |
The minimum number of the above options that must be true (0-4) |
2 |
Minimum Number of Characters |
Minimum number of characters |
10 |
Maximum Number of Characters |
Maximum number of characters |
20 |
Active Directory Validator
The Active Directory Validator has all of the features of the basic validator, with the addition of checking to see if the password has 3 consecutive characters in a set of attributes you specify.
| Option | Description | Example |
|---|---|---|
Require Lower Case Character |
Require a lower case letter |
Checked |
Require Upper Case Character |
Require an upper case letter |
Checked |
Require Numeric Character |
Require a number |
Checked |
Require Special Character |
Require a special character |
Checked |
Minimum Number of Requirements |
The minimum number of the above options that must be true (0-4) |
2 |
Minimum Number of Characters |
Minimum number of characters |
10 |
Maximum Number of Characters |
Maximum number of characters |
20 |
For each attribute to check the Label is what is displayed to the user and should line up with the label in ScaleJS Main and the Attribute Name is the name of the attribute in the virtual directory.
ScaleJS Operator Mode
The operators screen works with ScaleJS main to provide an alternative view and integration with OpenUnison from a technical operator’s standpoint. Instead of using the self service interface, an operator can lookup users and act directly on them rather then having to navigate to a workflow and submitting it on a user’s behalf. These updates can make supporting users much easier.
| Option | Description | Example |
|---|---|---|
ScaleJS Main Application |
The name of the Unison application that hosts ScaleJS |
ScaleJS |
ScaleJS Main URI |
The relative URI to ScaleJS' web services |
/scale/main/main |
Home URL |
Link to use for the home link |
/scalejs/index.html |
Search Bases |
List of directory bases to search in |
Portal / ou=portal,o=Tremolo |
Searchable Attributes |
List of attributes and labels that can be searched on |
First Name/givenName |
Result Attributes |
List of attributes to include in the results |
First Name / givenName |
Web Services
All of ScaleJS' web services are documented in the Unison integration guide. These services can be used in any application, not just ScaleJS.